|
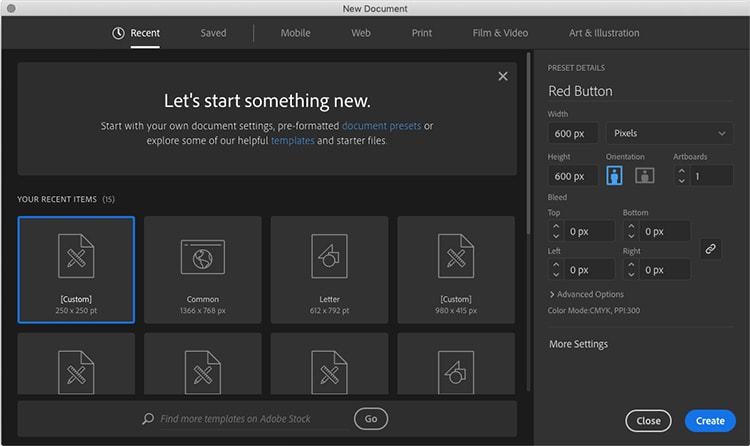
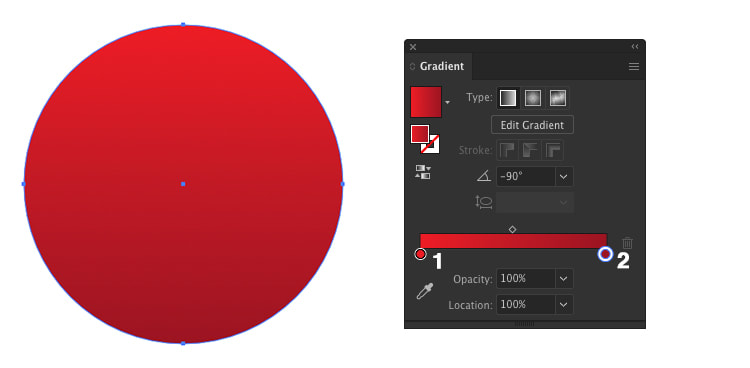
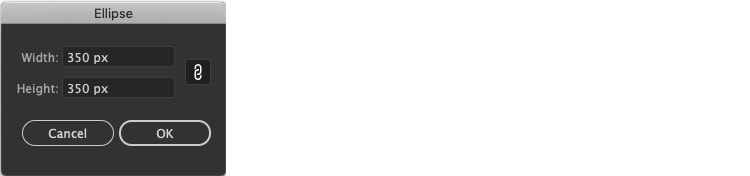
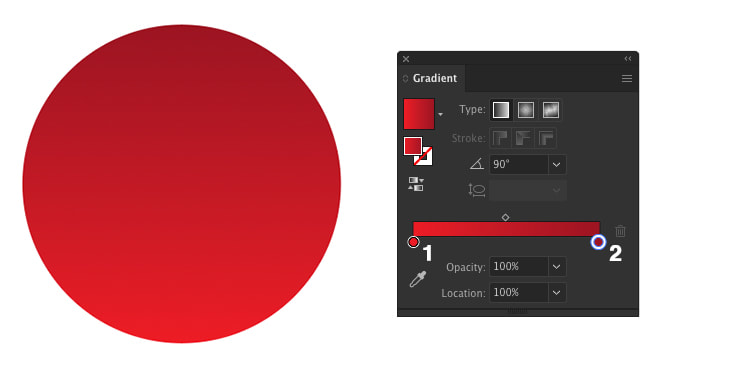
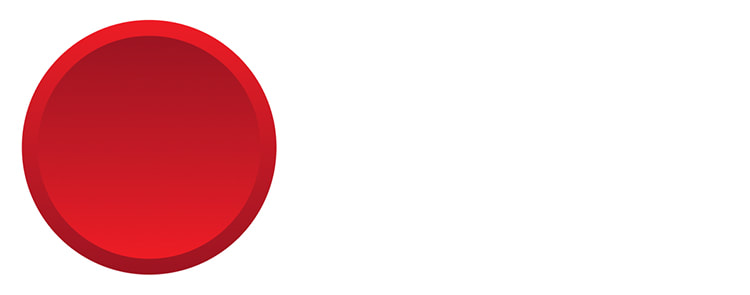
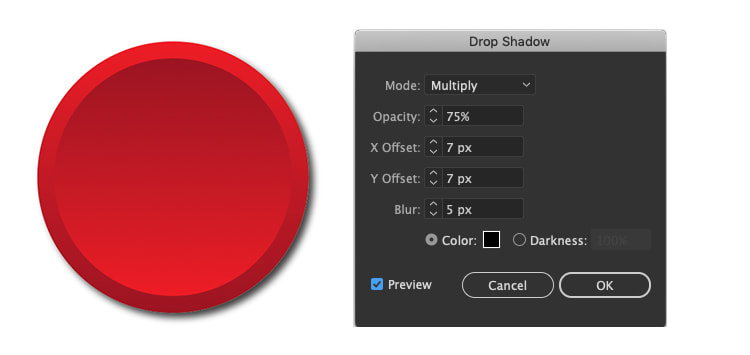
In this tutorial you will be making a simple vector button in Adobe Illustrator. Check out the preview below. If you would like to download this button, click here! (Graphic in CMYK colour mode for printing) How to Create the Button Step 1. First let's create the document. Width: 600 px Height: 600 px Units: Points Color Mode: CMYK (under advanced options) Raster Effects: High (300 ppi) Then click Create. Step 2. We're going to create the outer circle for our button first. Using the Ellipse Tool, click once on the artboard to open this window. Give this ellipse values of: Width: 400 px Height: 400px Then click OK. Step 3. Go to Window > Gradient to open the Gradient Panel. Give the circle a linear gradient at -90° using these values: 1. C= 0 M=100 Y=100 K=0 2. C=15 M=100 Y=90 K=30 Step 4. Let's add the smaller circle, using the Ellipse Tool click once on the artboard and enter these values: Width: 350 px Height: 350 px Step 5. As with Step 3, we're going to give the circle a linear gradient fill, this time at 90°, using these colour values: 1. C=0 M=100 Y=100 K=0 2. C=15 M=100 Y=90 K=30 Step 6. First make sure that the smaller ellipse is in front of the larger one, then centre the two circles to create the image below. Step 7. To add a drop shadow, select the larger circle only, then go to Effect > Stylize > Drop Shadow and use these values: Mode: Multiply Opacity: 75% X Offset: 7 px Y Offset: 7 px Blur: 5 px Then click OK. Thank you for reading this tutorial, if you would like to download the button graphic, click here!
Comments are closed.
|
Contact UsLocal: 604-270-8682
Toll-free: 1-800-663-8273 Weekdays 9AM – 5PM
|
Visit Us#7 - 12840 Bathgate Way,
Richmond, BC, V6V 1Z4 |
|